 # Gallery Blog
# Gallery Blog
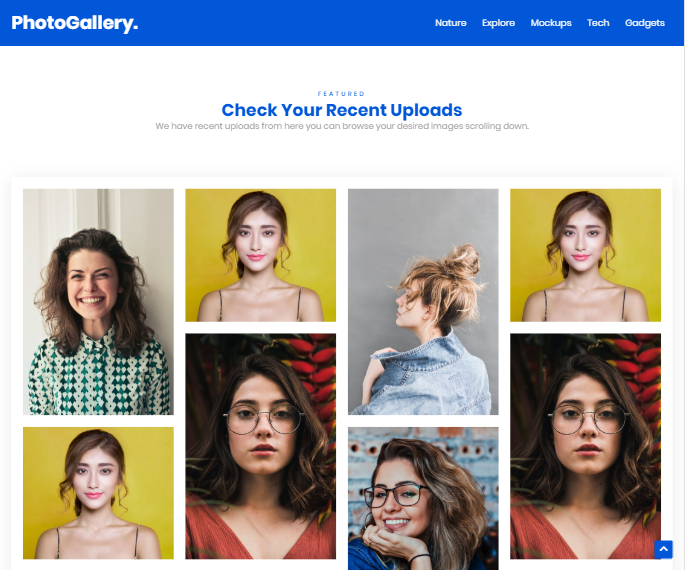
A simple photo gallery template made with CSS Grid System and it is responsive layout.
KNOW WHO I AM
Buddha LimbuHello, I'm Buddha Limbu from Jhapa. I have a craze on Tech, and i prefer tech related stuffs very much as wel as I'm a blogger and Youtuber. Currently. I'm learning JavaScript Basic and Jquery. Apart from this, I'm fond of play Guitar and Sing Songs and travel.
 # Gallery Blog
# Gallery Blog
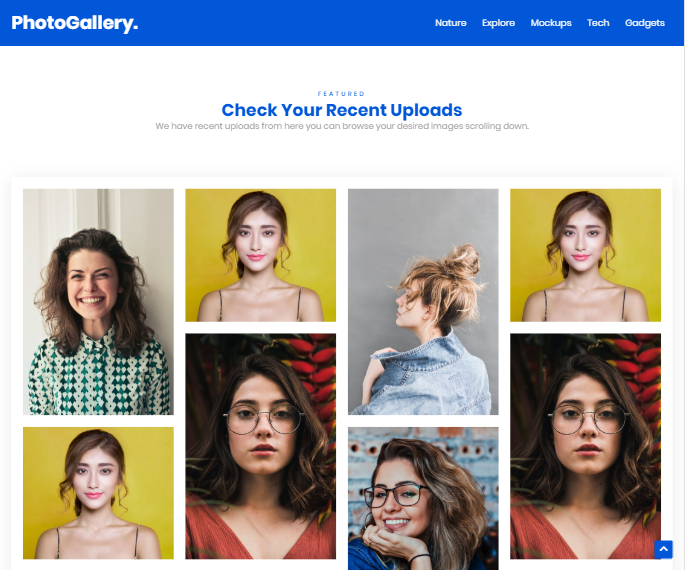
A simple photo gallery template made with CSS Grid System and it is responsive layout.
 # Travel Blog
# Travel Blog
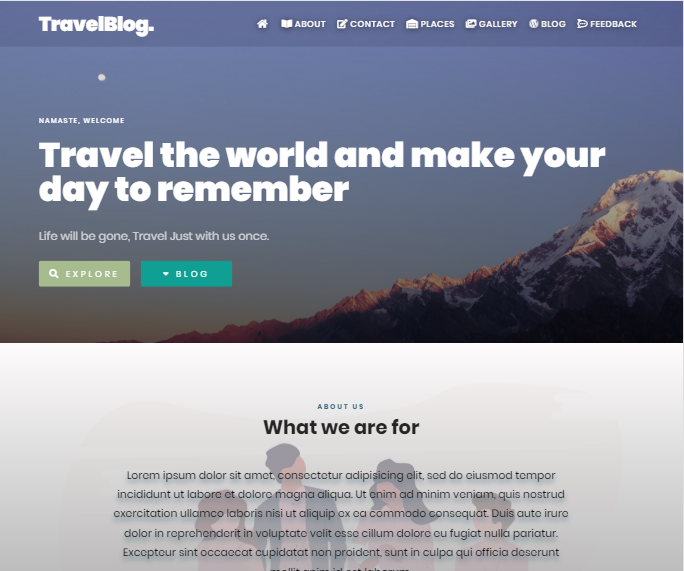
A Modern and unique travel website only in HTML, CSS & JS. Full responsive layout with Flexbox and Gridbox.
 # Portfolio Template
# Portfolio Template
Simple Profile template is designed with Html, Css and Jquery and with custom share feature.
 # Theme
# Theme
TechLiteMag is blogger template for tech blogs which is responsive and fast loading.
 # Script
# Script
Jquery sayari script for blogger blog which is outstanding and awesome.
this will be included in the div with text
I can design any kind of blogger template for you, Any niche types of blogger template.
I can re-customize your blogger template and make it more dynamic with modern xml.
I can make any niche static page website with HTML,CSS and JS. Full responsive and fast loading.
I can design high res logo for your website or blog. Creative logo and design.
I can provide you the unique tech content for your website or blog on tech niche.
I can vector art of your photo with Adobe illustrator.
+51
Sold blogger template
30
Happy Clients
10
Award Gained
9
creative ideas
Sarsawati Chowk, Laljhoda
Jhapa, Mechi , Nepal